WCAG 2.2 is here! And what about 3.0?
Ready to turn web accessibility from a headache into a breeze? Join us as we demystify WCAG, explore its latest 2.2 version, and gaze into the future of digital inclusivity. Get ready for a journey that’s as enlightening as it is entertaining!
What exactly is WCAG? #
Imagine you are opening a bar and want to invite all your friends there, and you want them to have a great time hanging out at your place. But some of your friends have different disabilities, such as using wheelchairs or having trouble seeing or hearing. You want everyone to have fun, right? Well, WCAG which stands for Web Contents Accessibility Guidelines, is set of rules to make sure Internet is like a bar that everyone can enjoy.
Four principles of accessibility #
The guidelines and Success Criteria are based on four key principles that provide the fundamental basis for anyone to access and use web content. Let me explain them as simply as possible:
- Perceivable (big text and clear pictures) - everything on a website should be easy to see and understand. Imagine reading a book. Some people need big letters, and some might not see well. So, WCAG says websites should have big letters and clear pictures, like a book with large print and colorful illustrations,
- Operable (easy to click and move) - the user interface and navigation of a website are easy to operate. It means that people should be able to interact with the content using various methods, such as a keyboard or assistive technologies like screen readers. It also encourages predictable and consistent navigation and input methods,
- Understandable (no confusing stuff) - ever been on a website and got lost because it was too complicated? WCAG says websites should be like a straightforward treasure hunt, not a confusing maze. They should have clear instructions and be easy to understand, just like a fun treasure hunt game with simple clues,
- Robust (works everywhere) - robustness means that websites should be built to last and work well with different technologies. This ensures that websites remain accessible as technology evolves. It’s like building a house with strong foundations so that it stands the test of time.
In essence, WCAG is like a set of rules and recommendations to make the Internet a welcoming and usable place for everyone, regardless of their abilities or disabilities. It’s about creating a digital world that is inclusive and user-friendly for all.
WCAG guidelines are organized into three levels of conformance:
- A - addressing the most critical issues to ensure a minimal level of accessibility
- AA - covers a broader range of requirements; the website is more accessible and user-friendly
- AAA - ensures the highest level of accessibility
Timeline #
I don’t want to bore you with details, but I think it is good to understand that WCAG is not something new. It’s been around for quite a while!
- 1997 - W3C started working on WCAG 1.0
- 1999 - WCAG 1.0 shipped
- 2001-2007 - WCAG 2.0
- 2017-2018 - WCAG 2.1
- 2020 - W3C started working on WCAG 2.2
- 2023 - WCAG 2.2
WCAG 2.2 #
The new version introduces 9 new success criteria (SC) - two at level A, four at level AA, and three at AAA. Let’s give them a closer look.
2.4.11 (A) & 2.4.12 (AA) - “Stop hiding my focus!” #
I think we can all agree here - it is just annoying if you are browsing the web and all of a sudden something appears - a modal, cookie banner, chat widget, and covers what we were just reading.
So make sure the focus is not obscured. It also applies to submenus and sticky headers.
For A and AA levels focused user interface component should be at least partially visible; for AAA it must be fully visible.
2.5.7 (AA) - “Aaargh! I can’t do this drag & drop thing! I need another way to do this..!” #
If a feature on a website or app can be used by moving your cursor or finger in a dragging motion (like when you click and drag a slider), it should also be possible to use that feature without dragging.
This helps people with mobility difficulties, especially when it might be difficult for them to press and hold down and precisely control their movement.
2.5.8 (AA) - “I need these buttons to be big enough that I’m sure I will press the right one” #
The size of the target for pointer inputs should be at least 24 by 24 CSS pixels.
This comes along with criterion 2.5.5 introduced in WCAG 2.1 (minimum target size) - this is still valid, but it’s AAA level.
Buttons that are too small or too close to each other are a common problem for people with mobility issues. It’s difficult to interact with the right one. This rule is not the same as the AAA success rule, which says that things you click on need to be big enough to easily click on. This rule is about making sure that things you click on are either naturally big enough or spaced far enough apart from other things, so you don’t accidentally click on the wrong thing. The worst thing here that can happen is that you accidentally submit something you didn’t want to!
How about links that are stacked on top of each other or small images adjacent to each other? How can we make them fulfill SC 2.5.8?
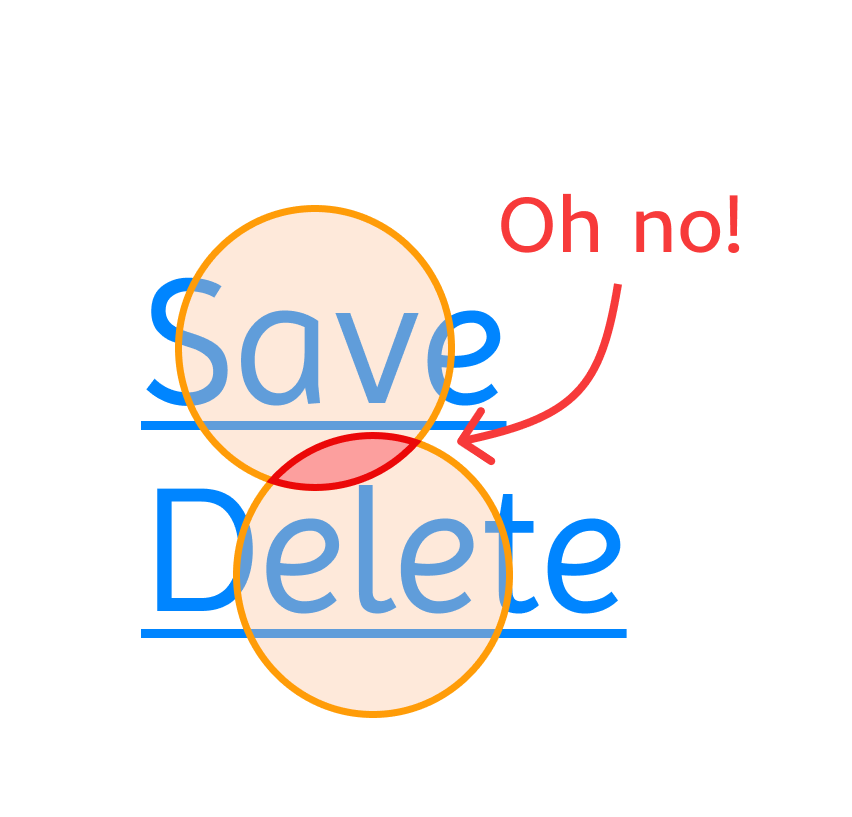
Let’s use an imaginary 24px diameter circle. If you draw this circle in the center of your link - if that imaginary circle doesn’t intersect another target or another imaginary circle from a small target, then the link is sufficiently spaced.

Just as many other success criteria, there are exceptions, and the most important for us are:
- links in text,
- user-agent controls - as we do not always control what the browser provides. Common examples are select elements (checkboxes, date pickers, etc.); note, that this rule does apply to these structures if you are building them by yourself,
- essential elements - when things just have to be close to each other; an example of this is a map.
2.4.13 (AAA) - “Wh… Where is my keyboard focus..? :(” #
Although it is AAA level, it was hoped and tried to have the success criterion at AA.
Focus helps people who rely on keyboard navigation - not only people who are using some assistive technologies but also power users (curb-cut effect again!). The focus indicator must be visible, with good contrast and size:
- contrast ratio must be at least 3:1 between the same pixels in the focused and unfocused states,
- size needs to be at least the area of a 2px thick perimeter on the unfocused components.
The following 4 criteria are meant to improve cognitive accessibility.
3.2.6 (A) - “I need help but I have no idea how to find it!” #
This criterion does not require that help be provided. But if it is - it should be easy to find and its placement should be consistent among multiple screens (for example: always in the same place in the footer). The help section location may change as the viewport size changes, but it must be consistent across pages at the same viewport size.
3.3.7 (A) - “I’ve just told you that, why do I have to repeat myself?” #
Do not require people to enter the same information more than once during a process. It makes it easier for people with cognitive disabilities to avoid errors and finish a multi-step task by not making them repeat information they’ve already entered in one step when they move on to the next step.
Let’s think of a very common example - filling shipping address and billing address. In many cases they are exactly the same - so why should the user provide the same information twice? Good practice here is to provide a simple checkbox “same as shipping address”.
Another example is to give the possibility to select previously provided information - for example, you can save in your account settings a few addresses, and after purchase, you can just select an option instead of reentering all the data.
There are a few exceptions:
- reentering information is essential,
- security reasons (when you have to reenter your password),
- previously provided information may no longer be valid (for example some government sites may force you to fill form with crucial data once in a while)
3.3.8 (AA) & 3.3.9 (AAA) - Accessible authentication #
Accessible authentication requires that there is a path to authenticate that doesn’t rely on cognitive function tests such as memorization, transcription, or solving puzzles. This requirement will help people with cognitive disabilities including memory, dyslexia, dyscalculia… but not only (check these captcha struggles fails).
AA allows CAPTCHAs that use recognizing common objects such as “select all the pictures that include dogs” but the AAA success criterion does not allow for that.
The future of WCAG #
Currently, a task force is working on WCAG 2.x maintenance, addressing issues (there are over 600 of them opened on GitHub). WCAG 2.2 will be around for awhile, and WCAG 3.0 is still years away from becoming a recommendation (…and that will be a very long transition).
It’s 2023, and WCAG 2.0 was shipped in 2001 - the world changed a lot during these years and technology evolved rapidly. WCAG 3.0 (“Silver”) aims to fill gaps, reflect real-world accessibility, and prioritize issues more effectively. Research began in 2016, and in 2021 the first draft was shown - but it is still very raw (check major milestones for Silver).
In conclusion, WCAG remains a vital framework for ensuring digital accessibility and empowering individuals with disabilities to fully engage with online content. The introduction of new criteria in WCAG 2.2 signifies a commitment to continually improving and expanding accessibility guidelines to meet the diverse needs of users. As we look to the future of WCAG, with the development of WCAG 3.0 on the horizon, it is clear that accessibility is not just an evolving field but a transformative one. The journey towards a more inclusive digital landscape may be ongoing, but it is driven by a shared dedication to ensuring that the web is a place where everyone can participate, regardless of their abilities. Embracing these evolving standards and fostering a culture of accessibility will not only benefit individuals with disabilities but will ultimately create a more equitable and accessible online world for all.
